深入剖析移動端網(wǎng)站構(gòu)建中色彩運用的特性及其功能的實質(zhì)
日期 : 2024-06-14 20:02:41
伴隨著移動設(shè)備日益普及以及互聯(lián)網(wǎng)科技迅猛發(fā)展,互聯(lián)網(wǎng)已然滲透進我們生活各個角落,成為了人們獲取各種信息、開展社交娛樂活動乃至商業(yè)溝通交流的關(guān)鍵橋梁。現(xiàn)在的人們可以隨時隨地訪問并利用各類網(wǎng)站,如新聞類網(wǎng)站、社交媒體平臺、電子商務(wù)網(wǎng)站等,以此滿足他們獲取所需資訊和享受各類服務(wù)的需求。但是,在現(xiàn)今這個信息泛濫的時代背景下,如何在眾多的網(wǎng)站中獨樹一幟,吸引用戶的目光,提升用戶的瀏覽體驗,便成了網(wǎng)站設(shè)計過程中至關(guān)重要的課題。因此,在開發(fā)和構(gòu)建移動設(shè)備端網(wǎng)站的過程中,對于色彩的挑選和運用就顯得尤為關(guān)鍵。
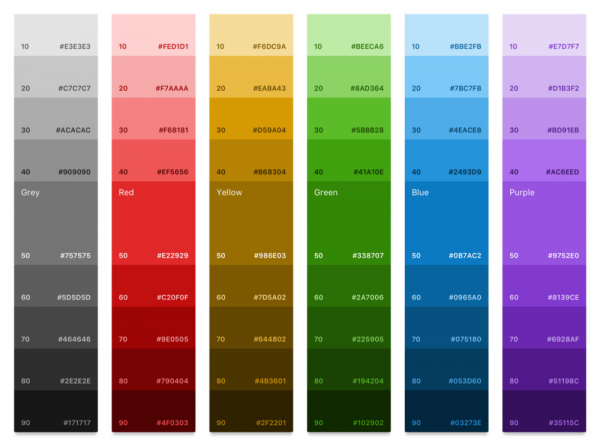
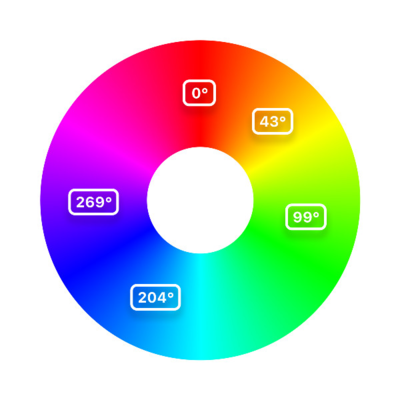
首先,色彩在網(wǎng)站設(shè)計領(lǐng)域中扮演著視覺呈現(xiàn)的重要角色。通過精心的色彩搭配和巧妙運用,可以讓網(wǎng)站的界面更具美感和活力,從而吸引用戶的關(guān)注,進而提升用戶的瀏覽體驗。比如,在移動終端網(wǎng)站的設(shè)計過程中,可以選用明快、鮮艷的顏色,如紅色、黃色、藍色等,以增強網(wǎng)站的視覺沖擊力,使得它能在眾多的網(wǎng)站中脫穎而出。此外,在色彩的選擇過程中,還需充分考慮到用戶的視覺偏好和習慣,以保證網(wǎng)站的視覺效果能夠獲得用戶的認可和喜愛。例如,在設(shè)計移動終端網(wǎng)站時,可以選擇與品牌形象相契合的色彩,以便精準地傳達品牌的核心理念,塑造出品牌獨特且引人矚目的個性特質(zhì)。

其次,色彩在網(wǎng)站設(shè)計中還具備“分組”和“層級”的功能特性。通過靈活運用不同的色彩組合,可以將網(wǎng)站的內(nèi)容進行有效分類和組織,使之更為清晰、有條理,便于用戶的瀏覽和檢索。例如,在移動終端網(wǎng)站的設(shè)計過程中,可以采用不同的色彩來區(qū)分不同的內(nèi)容板塊,如新聞、娛樂、購物等,以便于用戶迅速找到自己感興趣的內(nèi)容。同時,色彩的運用也有助于用戶理解網(wǎng)站的架構(gòu)和層次,使其更易于理解和使用網(wǎng)站。例如,在設(shè)計移動終端網(wǎng)站時,可以采用不同的色彩來區(qū)分不同的內(nèi)容板塊,如新聞、娛樂、購物等,以便于用戶迅速找到自己感興趣的內(nèi)容。
最后,色彩在網(wǎng)站設(shè)計中還能傳遞品牌的核心價值觀念和個性特質(zhì)。通過選取與品牌形象相吻合的色彩,可以使網(wǎng)站更具品牌特色,從而增強用戶對品牌的認知度和認同感。例如,在移動終端網(wǎng)站的設(shè)計過程中,可以選用品牌專有的色彩,如紅色、黃色、藍色等,以便精確地傳達品牌的核心理念,塑造出品牌獨特且引人注目的個性特質(zhì)。同時,色彩的運用也有助于用戶理解網(wǎng)站的架構(gòu)和層次,使其更易于理解和使用網(wǎng)站。
總而言之,在開發(fā)和構(gòu)建移動設(shè)備端網(wǎng)站的過程中,色彩的挑選和運用起著舉足輕重的作用。通過合理的色彩搭配和運用,可以使網(wǎng)站更具美感、活力和條理性,從而提升用戶的瀏覽體驗和滿意度。同時,色彩的運用也能傳遞品牌的核心價值觀念和個性特質(zhì),從而增強用戶對品牌的認知度和認同感。因此,在未來的網(wǎng)站設(shè)計領(lǐng)域中,色彩的運用將會變得愈發(fā)重要和廣泛。
網(wǎng)頁布局與用戶體驗在移動設(shè)備網(wǎng)站設(shè)計在構(gòu)建具備響應(yīng)能力且適合各種智能手機瀏覽的網(wǎng)站設(shè)計過程中,我們必須充分考慮到各類手機屏幕的大小與分辨率之間的差異性,其中原因在這個數(shù)字化時代顯而易見。各式各樣的手機屏幕,每種型號的手機屏幕都具有各自獨特的物理規(guī)格,這些都是我們在設(shè)計過程中需要注意的細節(jié)。為此,我們需要在建網(wǎng)站時高度重視響應(yīng)式網(wǎng)頁設(shè)計及自適應(yīng)布局技術(shù)的應(yīng)用,這是幫助我們實現(xiàn)這一目標的一種強大的技術(shù)手段。這兩種技術(shù)可以讓手機網(wǎng)站根據(jù)屏幕尺寸和分辨率的變化而自動調(diào)整其布局,從而保證網(wǎng)站內(nèi)容在各種設(shè)備上都能得到最佳的展示和流暢的運行。除此之外,我們還應(yīng)注重采用觸屏友好型的設(shè)計理念,并為移動設(shè)備配備合適的輸入控制組件,例如導(dǎo)航菜單、按鈕、文字輸入框等等,因為觸屏友好型的設(shè)計能夠讓用戶更為便捷地操作屏幕中的各項功能,而適合移動設(shè)備的輸入控制組件則可讓用戶在手機或者其他移動設(shè)備上更為便利地輸入相關(guān)信息。

在進行網(wǎng)站布局規(guī)劃時,我們建議采取區(qū)塊化和層次化的方式,將網(wǎng)站內(nèi)容有序地組織成易于理解和訪問的模塊化單元,同時利用標準化的CSS和JavaScript技術(shù)進行設(shè)計和代碼優(yōu)化,如此便可使網(wǎng)站內(nèi)容顯得更為清晰明了,便于訪問者理解,同時也有助于提升網(wǎng)站的性能表現(xiàn)和響應(yīng)速度。另外,我們還可以選擇使用WYSIWYGWebBuilder這類直觀的網(wǎng)頁設(shè)計工具,該工具體積輕盈,操作簡便,采用層疊式概念,允許用戶隨意拖動任何元素至頁面的任意位置,對于初學者來說尤為適用,因為它能夠協(xié)助初學者迅速打造出高品質(zhì)的網(wǎng)頁作品。
在整個設(shè)計過程中,我們需要特別關(guān)注字體大小、易讀性、文字輸入量、頭條新聞的尺寸和擺放位置、空間鏈接、文本與背景的對比度、留白區(qū)域、按鈕的大小和擺放位置、表單上的自動糾錯功能以及彈窗提示,同時還要合理運用圖片和其他多媒體資源,以確保網(wǎng)站在各種設(shè)備上都能展現(xiàn)出優(yōu)秀的視覺效果和良好的用戶體驗,因為以上諸多因素均會直接影響到用戶對網(wǎng)站的使用感受和滿意度。
最后,我們需要進行全面的兼容性測試,借助于當前主流的移動設(shè)備和瀏覽器模擬器或測試工具,確保網(wǎng)站在各種設(shè)備和瀏覽器環(huán)境下均能正常運行,因為不同的設(shè)備和瀏覽器可能存在著不同程度的兼容性問題。因此,我們必須確保網(wǎng)站在各種設(shè)備和瀏覽器環(huán)境下均能正常運行,以此來提升用戶體驗,增強網(wǎng)站的市場競爭力。通過上述方法,我們便可成功創(chuàng)建出適合移動設(shè)備瀏覽的高品質(zhì)網(wǎng)站,進一步提升用戶體驗,增強網(wǎng)站的市場競爭力,因為優(yōu)質(zhì)的網(wǎng)站往往能夠吸引更多的用戶,提高用戶的滿意度和忠誠度,進而增強網(wǎng)站的市場競爭力。
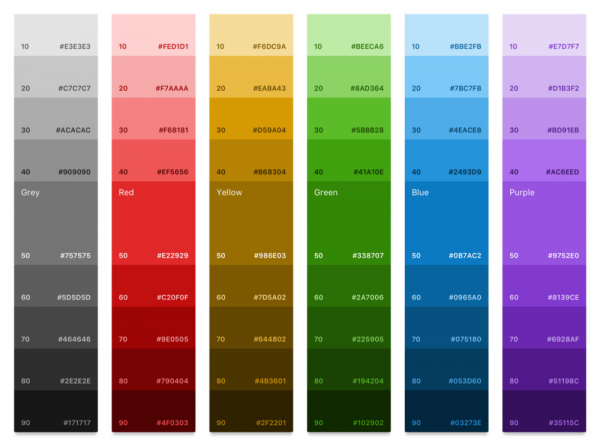
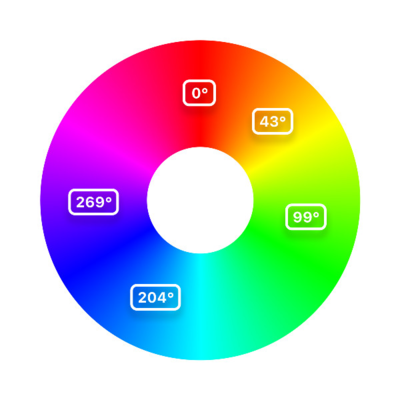
首先,色彩在網(wǎng)站設(shè)計領(lǐng)域中扮演著視覺呈現(xiàn)的重要角色。通過精心的色彩搭配和巧妙運用,可以讓網(wǎng)站的界面更具美感和活力,從而吸引用戶的關(guān)注,進而提升用戶的瀏覽體驗。比如,在移動終端網(wǎng)站的設(shè)計過程中,可以選用明快、鮮艷的顏色,如紅色、黃色、藍色等,以增強網(wǎng)站的視覺沖擊力,使得它能在眾多的網(wǎng)站中脫穎而出。此外,在色彩的選擇過程中,還需充分考慮到用戶的視覺偏好和習慣,以保證網(wǎng)站的視覺效果能夠獲得用戶的認可和喜愛。例如,在設(shè)計移動終端網(wǎng)站時,可以選擇與品牌形象相契合的色彩,以便精準地傳達品牌的核心理念,塑造出品牌獨特且引人矚目的個性特質(zhì)。

其次,色彩在網(wǎng)站設(shè)計中還具備“分組”和“層級”的功能特性。通過靈活運用不同的色彩組合,可以將網(wǎng)站的內(nèi)容進行有效分類和組織,使之更為清晰、有條理,便于用戶的瀏覽和檢索。例如,在移動終端網(wǎng)站的設(shè)計過程中,可以采用不同的色彩來區(qū)分不同的內(nèi)容板塊,如新聞、娛樂、購物等,以便于用戶迅速找到自己感興趣的內(nèi)容。同時,色彩的運用也有助于用戶理解網(wǎng)站的架構(gòu)和層次,使其更易于理解和使用網(wǎng)站。例如,在設(shè)計移動終端網(wǎng)站時,可以采用不同的色彩來區(qū)分不同的內(nèi)容板塊,如新聞、娛樂、購物等,以便于用戶迅速找到自己感興趣的內(nèi)容。
最后,色彩在網(wǎng)站設(shè)計中還能傳遞品牌的核心價值觀念和個性特質(zhì)。通過選取與品牌形象相吻合的色彩,可以使網(wǎng)站更具品牌特色,從而增強用戶對品牌的認知度和認同感。例如,在移動終端網(wǎng)站的設(shè)計過程中,可以選用品牌專有的色彩,如紅色、黃色、藍色等,以便精確地傳達品牌的核心理念,塑造出品牌獨特且引人注目的個性特質(zhì)。同時,色彩的運用也有助于用戶理解網(wǎng)站的架構(gòu)和層次,使其更易于理解和使用網(wǎng)站。
總而言之,在開發(fā)和構(gòu)建移動設(shè)備端網(wǎng)站的過程中,色彩的挑選和運用起著舉足輕重的作用。通過合理的色彩搭配和運用,可以使網(wǎng)站更具美感、活力和條理性,從而提升用戶的瀏覽體驗和滿意度。同時,色彩的運用也能傳遞品牌的核心價值觀念和個性特質(zhì),從而增強用戶對品牌的認知度和認同感。因此,在未來的網(wǎng)站設(shè)計領(lǐng)域中,色彩的運用將會變得愈發(fā)重要和廣泛。
網(wǎng)頁布局與用戶體驗在移動設(shè)備網(wǎng)站設(shè)計在構(gòu)建具備響應(yīng)能力且適合各種智能手機瀏覽的網(wǎng)站設(shè)計過程中,我們必須充分考慮到各類手機屏幕的大小與分辨率之間的差異性,其中原因在這個數(shù)字化時代顯而易見。各式各樣的手機屏幕,每種型號的手機屏幕都具有各自獨特的物理規(guī)格,這些都是我們在設(shè)計過程中需要注意的細節(jié)。為此,我們需要在建網(wǎng)站時高度重視響應(yīng)式網(wǎng)頁設(shè)計及自適應(yīng)布局技術(shù)的應(yīng)用,這是幫助我們實現(xiàn)這一目標的一種強大的技術(shù)手段。這兩種技術(shù)可以讓手機網(wǎng)站根據(jù)屏幕尺寸和分辨率的變化而自動調(diào)整其布局,從而保證網(wǎng)站內(nèi)容在各種設(shè)備上都能得到最佳的展示和流暢的運行。除此之外,我們還應(yīng)注重采用觸屏友好型的設(shè)計理念,并為移動設(shè)備配備合適的輸入控制組件,例如導(dǎo)航菜單、按鈕、文字輸入框等等,因為觸屏友好型的設(shè)計能夠讓用戶更為便捷地操作屏幕中的各項功能,而適合移動設(shè)備的輸入控制組件則可讓用戶在手機或者其他移動設(shè)備上更為便利地輸入相關(guān)信息。

在進行網(wǎng)站布局規(guī)劃時,我們建議采取區(qū)塊化和層次化的方式,將網(wǎng)站內(nèi)容有序地組織成易于理解和訪問的模塊化單元,同時利用標準化的CSS和JavaScript技術(shù)進行設(shè)計和代碼優(yōu)化,如此便可使網(wǎng)站內(nèi)容顯得更為清晰明了,便于訪問者理解,同時也有助于提升網(wǎng)站的性能表現(xiàn)和響應(yīng)速度。另外,我們還可以選擇使用WYSIWYGWebBuilder這類直觀的網(wǎng)頁設(shè)計工具,該工具體積輕盈,操作簡便,采用層疊式概念,允許用戶隨意拖動任何元素至頁面的任意位置,對于初學者來說尤為適用,因為它能夠協(xié)助初學者迅速打造出高品質(zhì)的網(wǎng)頁作品。
在整個設(shè)計過程中,我們需要特別關(guān)注字體大小、易讀性、文字輸入量、頭條新聞的尺寸和擺放位置、空間鏈接、文本與背景的對比度、留白區(qū)域、按鈕的大小和擺放位置、表單上的自動糾錯功能以及彈窗提示,同時還要合理運用圖片和其他多媒體資源,以確保網(wǎng)站在各種設(shè)備上都能展現(xiàn)出優(yōu)秀的視覺效果和良好的用戶體驗,因為以上諸多因素均會直接影響到用戶對網(wǎng)站的使用感受和滿意度。
最后,我們需要進行全面的兼容性測試,借助于當前主流的移動設(shè)備和瀏覽器模擬器或測試工具,確保網(wǎng)站在各種設(shè)備和瀏覽器環(huán)境下均能正常運行,因為不同的設(shè)備和瀏覽器可能存在著不同程度的兼容性問題。因此,我們必須確保網(wǎng)站在各種設(shè)備和瀏覽器環(huán)境下均能正常運行,以此來提升用戶體驗,增強網(wǎng)站的市場競爭力。通過上述方法,我們便可成功創(chuàng)建出適合移動設(shè)備瀏覽的高品質(zhì)網(wǎng)站,進一步提升用戶體驗,增強網(wǎng)站的市場競爭力,因為優(yōu)質(zhì)的網(wǎng)站往往能夠吸引更多的用戶,提高用戶的滿意度和忠誠度,進而增強網(wǎng)站的市場競爭力。






 相關(guān)文章
相關(guān)文章



 精彩導(dǎo)讀
精彩導(dǎo)讀 熱門資訊
熱門資訊












